

上篇文章(注意!2个指标会改变亚马逊的运营方向)讲到,通过会话次数和页面浏览量的两个指标,我们可以判断自己的品类是是移动应用数据占比多少,然后来改变自己的运营方向。
于是有卖家朋友留言,希望写写关于快速加载图片的文章:

(图片来源:微信公众号截图)
OK, 安排!这就来了!
上篇文章有提到,如果你的移动端的页面浏览和会话次数都占比70%以上,那么你就应该要把页面优化重点放在移动端,而不是桌面端。
而移动设备,相比桌面端设备,网速受到了很大限制(美国欧洲等地绝大部分还是4G时代)。所以页面加载速度就非常重要。
为什么页面速度很重要?
互联网电商时代,每一秒都很重要。
谷歌的研究表明:
当加载时间从 1 秒增加到 3 秒时,跳出(访问者立即离开)的概率会增加 32%。
如果页面加载需要 5 秒,则跳出的概率会增加 90%:
超过6秒,基本就没戏了。
此外,如果你的页面加载缓慢,可能会损害转化的能力。
页面速度重要的另一个原因是它会影响消费者对你品牌的看法。如果你的页面加载时间过长或在此过程中出现任何问题(例如视频一直打不开,一直转圈圈),则可能会让你看起来不专业,并且认为你的产品不可靠。
专注于优化页面速度。这是我们运营首要关注的地方。
为什么要从图片开始优化呢?
一个页面,图片和视频是占据最多容量的内容,亚马逊页面,图片和视频占据起码80%容量。又因为,视频制作和解压等方面需要比较专业的能力,你们找到专业人,他们就可以帮你压缩且保持的高清的视频(受制于篇幅问题,后面有机会再分享给各位)。
而100%的产品都上传图片,因为我们主要讲讲图片的如何提升加载速度。
其实就是,怎么把图片压缩更小,依然保持保持高清。
较小的图像加载速度更快吗?
减少图片加载时间不仅仅可以帮助你获得更快的整体页面加载时间,改善的用户体验,还可以帮助你在搜索排名上有更大排名优势(亚马逊也会有针对图片进行排名的技术)。
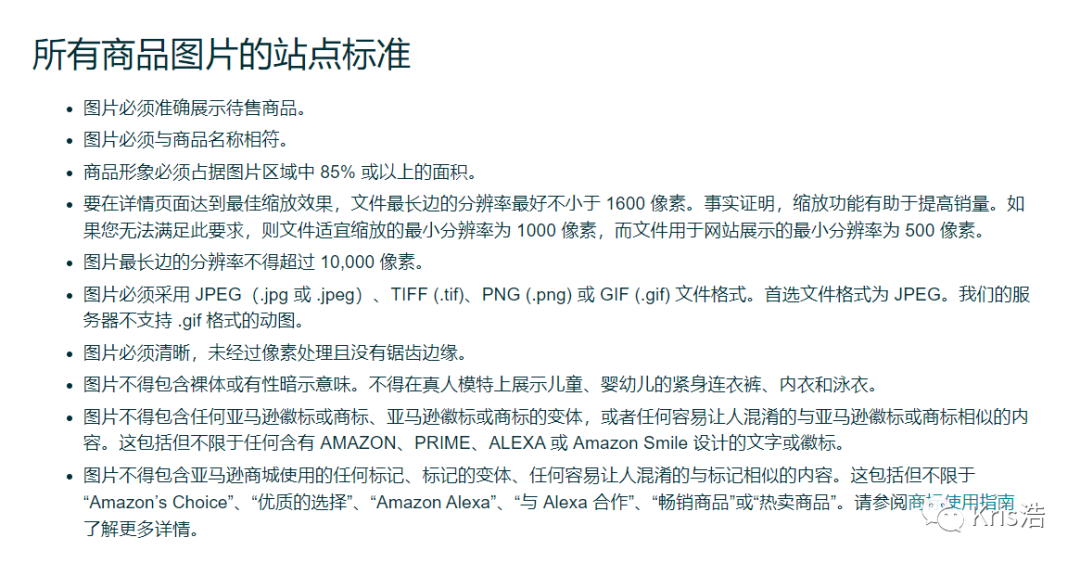
我们先看看亚马逊对图片的要求:

(图片来源:亚马逊后台页面截图)
我们只看两点:
要在详情页面达到最佳缩放效果,文件最长边的分辨率最好不小于 1600 像素。事实证明,缩放功能有助于提高销量。如果您无法满足此要求,则文件适宜缩放的最小分辨率为 1000 像素,而文件用于网站展示的最小分辨率为 500 像素。
图片必须采用 JPEG(.jpg 或 .jpeg)、TIFF (.tif)、PNG (.png) 或 GIF (.gif) 文件格式。首选文件格式为 JPEG。我们的服务器不支持 .gif 格式的动图。
这就是我们需要考虑的地方: 亚马逊已经规定了最小尺寸(最好不少于1600像素),所以我们无法通过减少像素来压缩,只能通过选择格式来来压缩图片。
亚马逊支持这几种格式,哪种最好呢?
以Kris的经验来说,JPEG格式可以压缩最小,但是是有损压缩,对图像损害比较大,而PNG也可以压缩比较小,是无损压缩,且损害比较小。
当编辑和反复保存 JPG 文件时,JPEG 会混合原始图片数据的质量下降。这种下降是累积性的。
JPG 不适用于所含颜色很少、具有大块颜色相近的区域或亮度差异十分明显的较简单的图片。
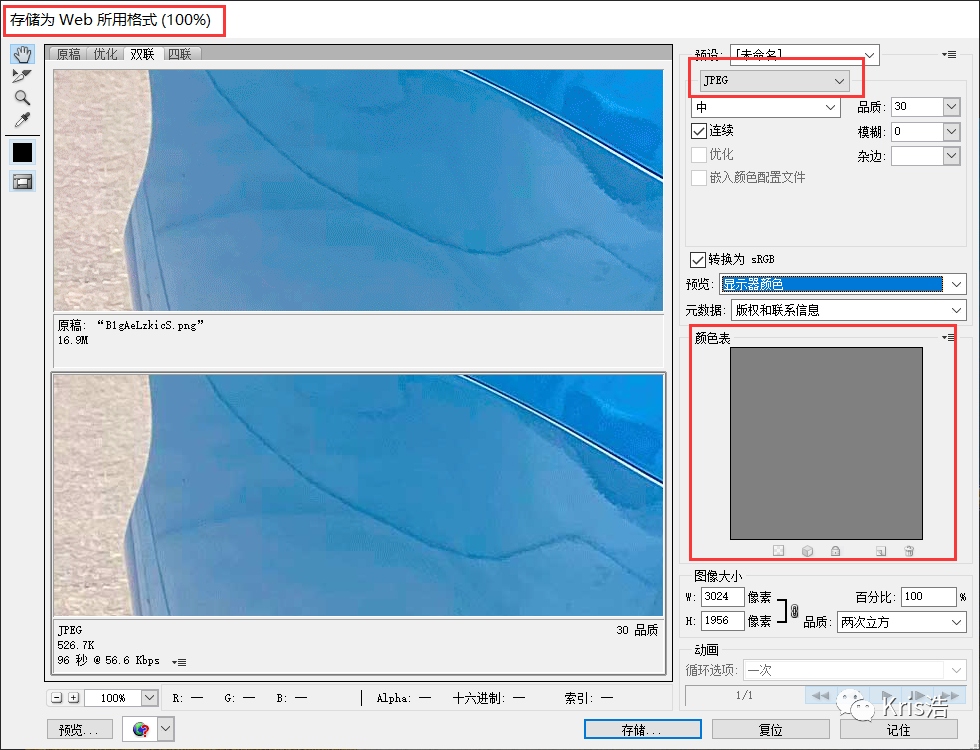
我们以PS软件为例,给大家展示一下:
为了方便网页加载,我们PS一般使用“存储为web所有格式”,以方便网页加载,然后弹出一下对话框。
选择JEPG格式,我们可以看到“颜色表”是灰色,没有显示太多颜色的,因为压缩太多了。
当然,如果你把“品质”调高,也可以保持比较清晰的图像的。

(图片来源:photoshop页面截图)
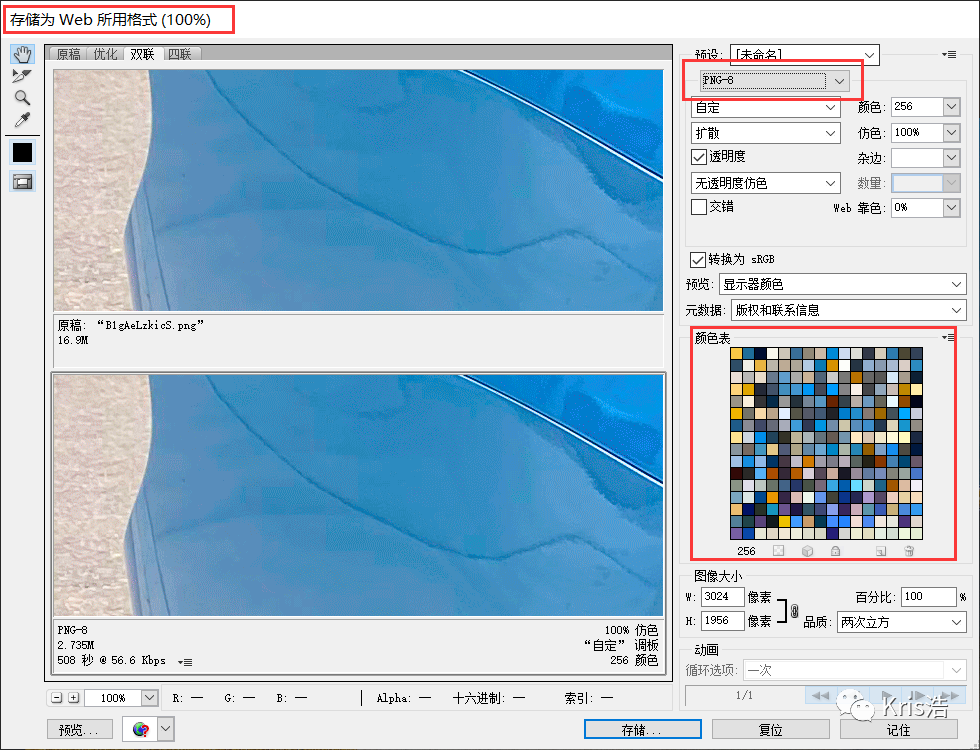
选择PNG格式,我们可以看到“颜色表”是有各种色块,你可以调整其他参数,色块也会有所增减,色块越多,越清晰,但是图片容量也越大,大家可以选择自己合适的容量。

(图片来源:photoshop页面截图)
如果你有用QQ截图,默认也是png格式的,因为PNG格式比较好保持高清度。
总结一下:JPG可以压缩最小,PNG可以保持清晰度。
当然不是一定要用PNG格式的,需要你们自己去权衡。因为一模一样的图片,PNG占比要比JPG的格式大的。只要你们设计师能压缩图片,也可以保持高清就可以了。
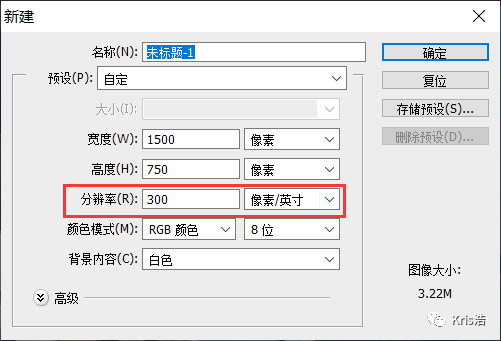
例如他们会把分辨率提高,如下图:

(图片来源:photoshop页面截图)
默认是72 ppi,要是能提高到150-300 ppi,那也是可以保持很高清的。

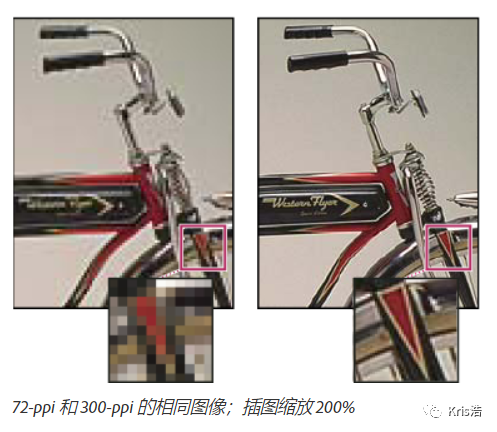
(图片来源:photoshop用户指南页面截图)
不同的分辨率,缩放效果看起来就有很大的不同。
但是,如果PS导出来的图片还是很大,还能怎么办?
这里推荐Kris浩自己也会用的压缩图片网站,免费的。
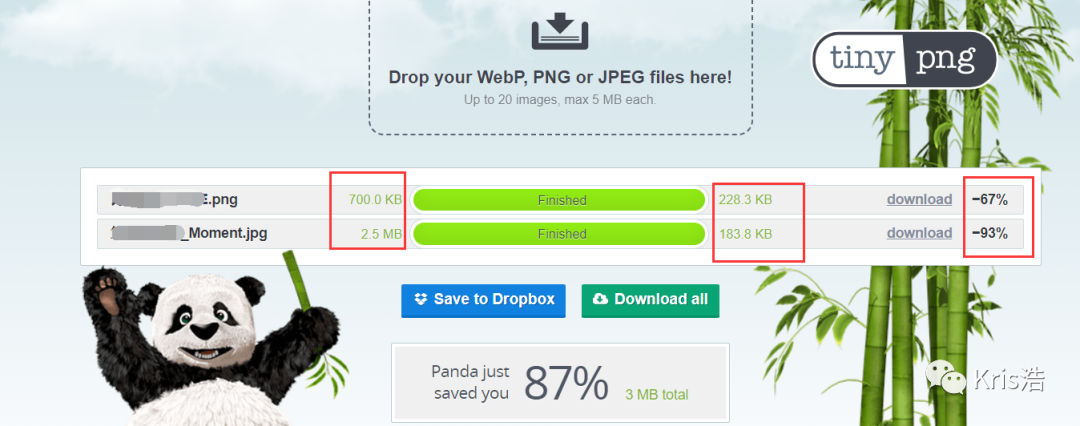
你们也可以尝试使用tinypng.com或Attrock,它可以把图像大小压缩到原来的从 25% 减少到 80%,而且还可以保持高质量!

(图片来源:tinypng.com)
上图可以看到,压缩比例是非常大的,而且质量还不错的。
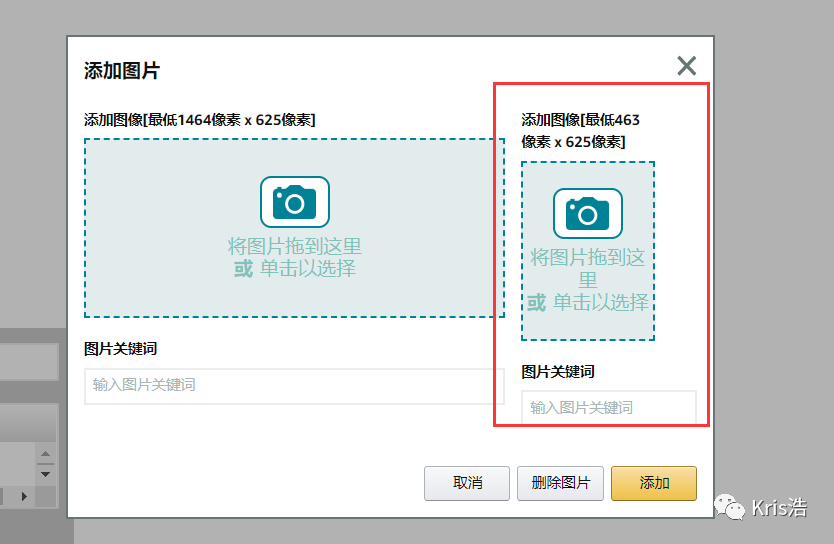
最后,一定使用亚马逊的移动优化图片
品牌旗舰店和A+页面的品牌故事都有针对移动端的图片上传,就是为了让你优化移动端的图片和加载速度。
一定要使用移动上传,并对其进行优化。

(图片来源:A+页面的品牌故事截图)

(图片来源:品牌旗舰店编辑页面截图)
总结
PNG和JPG的选择,需要自己去权衡,在高清和压缩比例中找到最好的方式。
虽然我们讲是针对移动端的优化,但是其实我们桌面端也应该要尽量小的容量,提供最清晰的图片。
如果你不懂PS也没有关系,转发给你的设计美工就可以了。他们肯定懂的。
以Kris浩自己的做法是,我们会把高质量图片尽量都做到150KB左右,最高不会超过600KB,无论多大张图片,自己比较倾向PNG格式。视频做到10MB以内,30秒以内。但是各方面质量都保持很好。
本文主要讲加载速度内容。要提高转化,图片的内容创意还是很重要的(例如美欧日各站点对图片的偏好等),我们后面会做分享。
关注Kris浩,后续了解更多干货。
(来源:公众号Kris浩)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。