
亲爱的梨粉们,看这里吖!!!
大家好,我是雪梨🍐鸭~
今天跟大家介绍如何在古腾堡编辑器(也就是区块编辑器)里添加Elementor Popup弹窗,来制作表单。
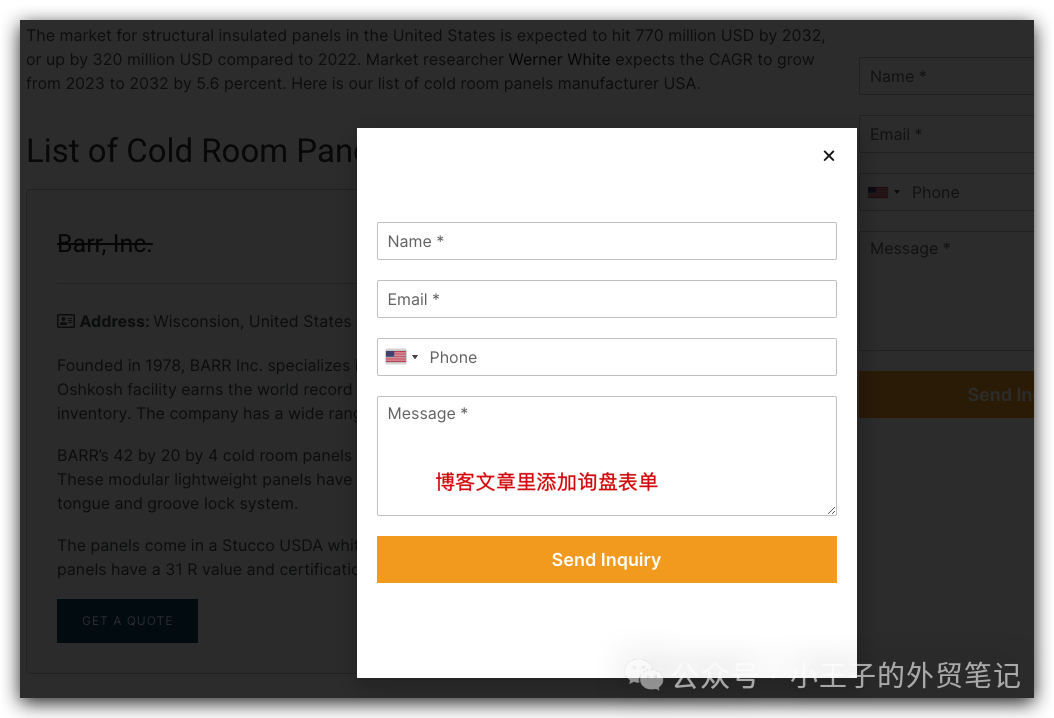
例如这样

图片来源:Elementor截图
在文章里添加配置表单弹窗,可以方便用户浏览文章的时候,随时提交表单。戳为什么谷歌SEO离不开写博客文章?
开始吧:
1 设置Elementor弹窗
首先你要提前设置好你的Elementor弹窗,然后点击settings设置。
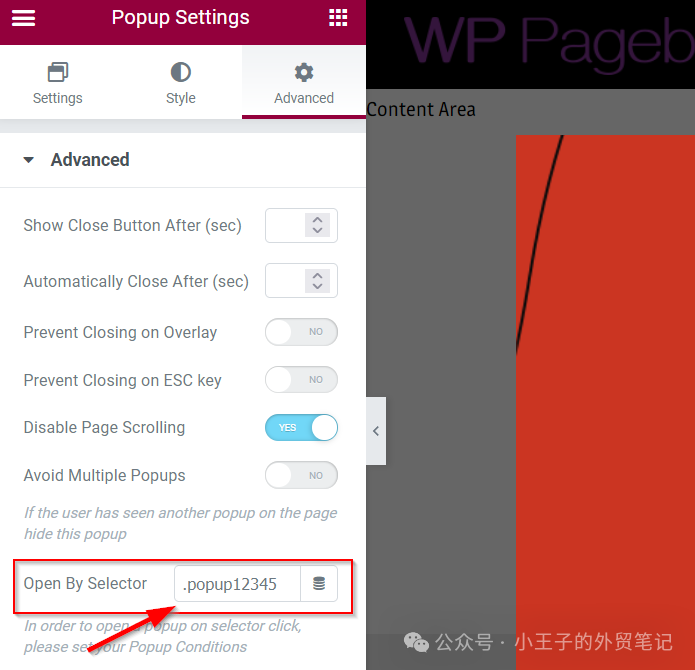
Elementor 设置面板左下角的齿轮图标 ( ) 以打开弹出窗口设置面板。在“弹出窗口设置”面板上,转到“高级”选项卡,然后在“打开方式选择器”字段中添加一个选择器。

图片来源:Elementor截图
在Open By Selector给弹窗命名,确保添加符号作为前缀,例如.popup
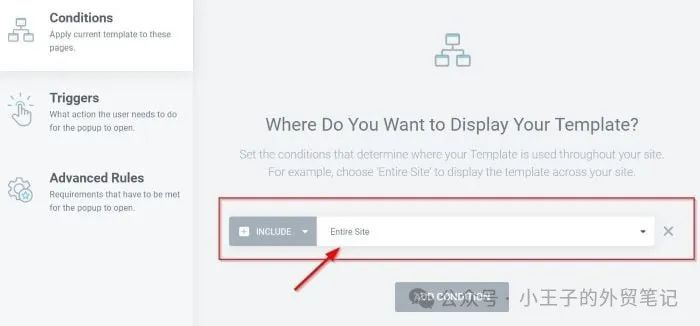
例如,.popup12345)添加指定的选择器后,不要忘记更新或发布您的弹出模板。注意:在您的弹出窗口显示条件中,请将 其设置为将您的弹出窗口模板显示到整个站点;它允许您访问整个网站的弹出窗口。您也不需要设置任何触发器,因为您将通过刚刚设置的选择器显示弹出窗口。

图片来源:Elementor截图
2 添加到古腾堡编辑器
现在,是时候在 Gutenberg WordPress 编辑器中打开弹出窗口了。
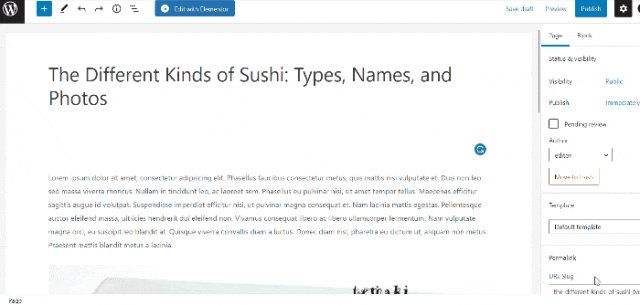
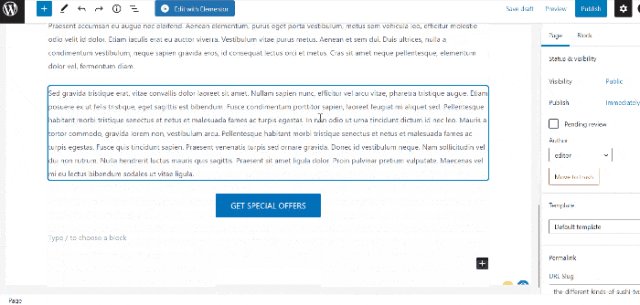
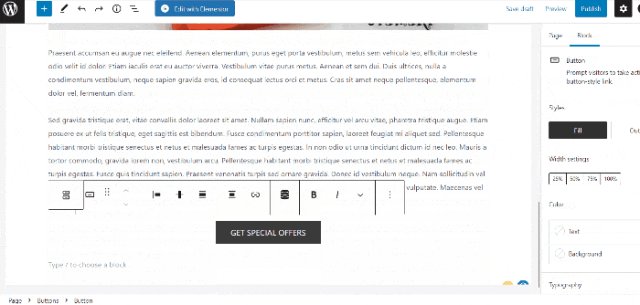
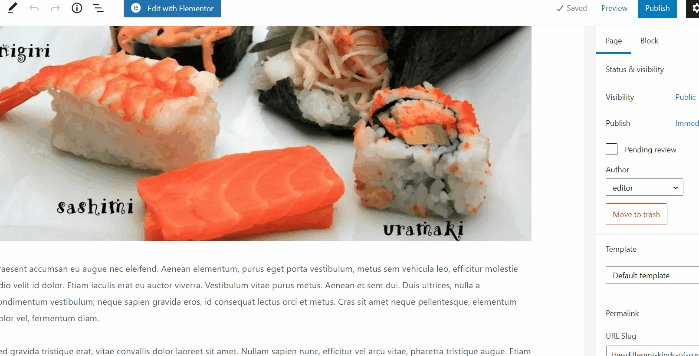
转到古腾堡 WordPress 编辑器;您可以创建新内容(页面/帖子)或选择现有内容。然后,选择您想要用作弹出窗口显示触发器的任何块。在此示例中,我们将使用按钮块。

图片来源:WordPress截图
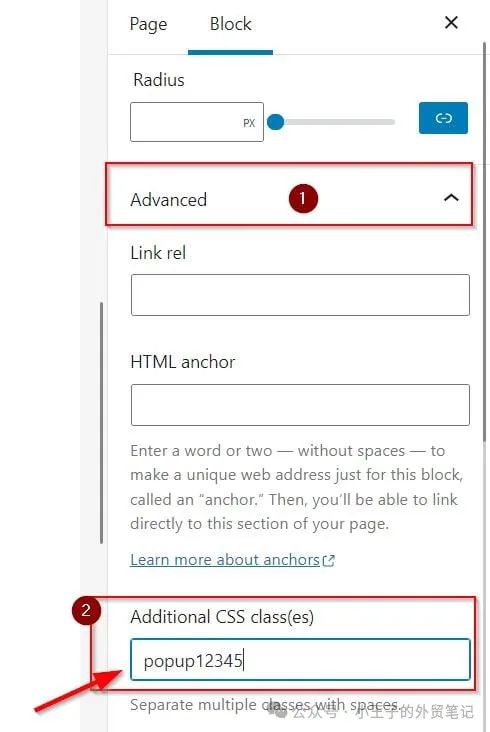
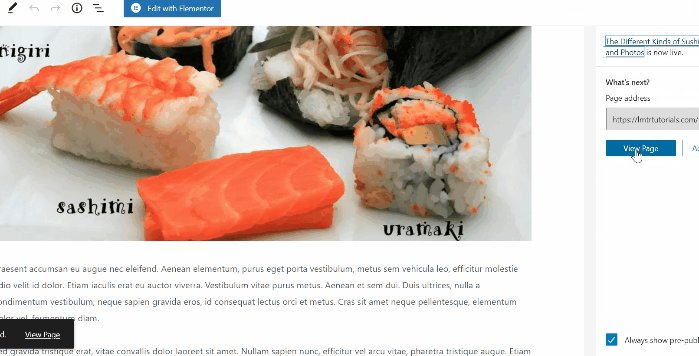
一旦您决定要用作显示弹出窗口的触发器的块,请转到块设置 ->高级。接下来,将指定的 CSS 类添加到其他 CSS 类字段中。

图片来源:WordPress截图
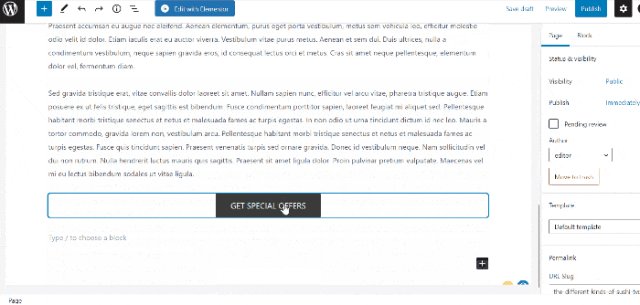
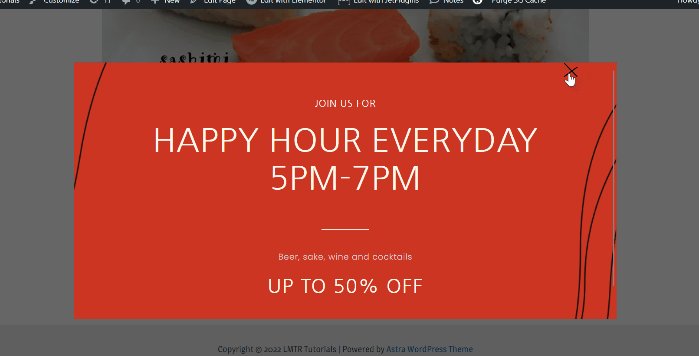
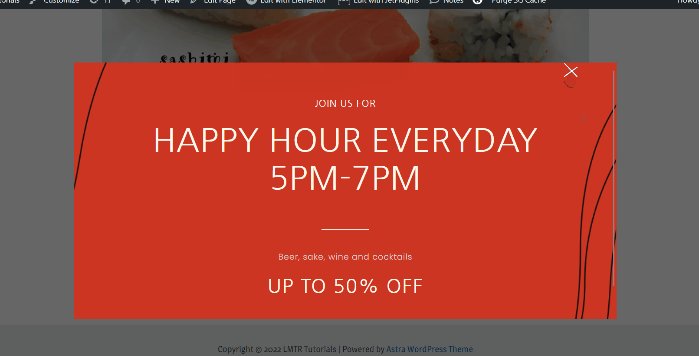
就是这样。要了解其工作原理,请发布您的项目并在新窗口中打开它。

图片来源:WordPress截图
这样就配置好了,你也赶快试试吧。
有任何建站的问题,欢迎大家私信我哦~
(来源:小王子的外贸笔记)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。