

【独立站圣经】- 不懂技术也能建询盘爆表的网站
一直以来,我们看了市面上太多的B2B独立站内容,有中文、有英文、有文章、有视频。坦率说,总感觉好的内容不多,大部分都比较杂、比较散、缺乏依据和体系;或者不够实战不够有效;也有一些人故意搞的很神秘。对此我们一直苦恼,所以决定干脆自己来总结一套B2B独立站从0到1的内容。
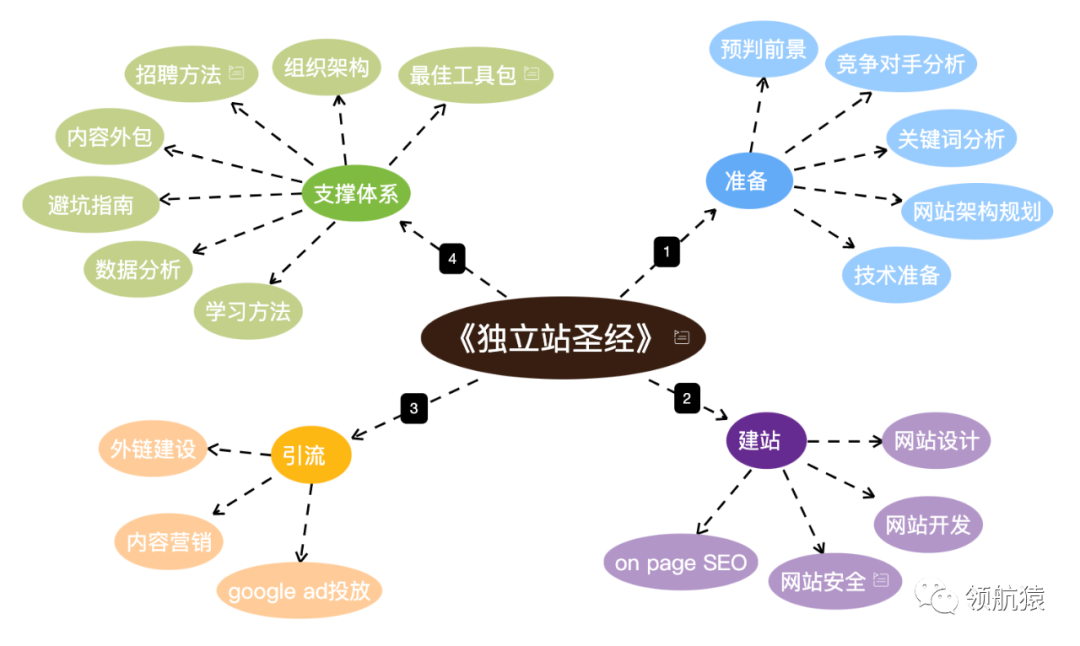
我们不敢说这个系列是最牛的,但一定是你见过的最用心、最实战的B2B独立站内容。而且我们按照合理的方法论和体系来搭建整个框架,再融入我们的实操经验和SOP流程,来跟大家分享:

图片来源:领航猿公众号
至于发布这套系列的目的,是因为我们希望在孤独的独立站旅程中,找到志同道合的朋友,一起讨论、一起分享、一起实践、一起进步。正所谓“一个人走得快,一群人走得远!”
- - - - - - - - - - - - - - - - - - - - - - -
众所周知,程序猿是出了名的难沟通。但是原因其实并不在背锅的可爱的程序猿。。。。
先讲两个关于程序猿的笑话,体会一下他们的思考方式。
1:
我是一个苦b的程序员,今晚加班到快通宵了,困得快睁不开眼了。女上司很关心,问我要不要吃宵夜。我没好气地说,宵夜就算了,能让我睡一觉就行了。女上司红着脸说了句讨厌啊,然后坐在我身边不动,好像距离我很近,搞得我很紧张,难道她发现我的程序出了bug?
2:
老婆给程序员老公打电话:“下班顺路买一斤包子带回来,如果看到卖西瓜的,买一个。”当晚,程序员老公手捧一个包子进了家门……老婆怒道:“你怎么就买了一个包子?”老公答曰:“因为看到了卖西瓜的。”
好了,这两个笑话很典型:
第一个笑话说明程序猿通常性格耿直,第二个笑话说明程序猿的思维是由逻辑和判断组成的,严密而精确,但对业务场景可能不熟。 所以很多人在跟程序猿沟通中常常很抓狂:
● 为什么我怎么说他都听不懂啊?
● 为什么程序猿总有一堆难缠的
细节问题要确认呢?
● 我就是要这样的功能,这样说
还不清楚吗?那我真不知道该
怎么说了。
● 糟糕,出问题了,很显然不能
这样做,我觉得这是常识问题
呀。
● 说话不冷不热的,弄得我心情
都不好了。
尤其在提建站需求的时候,就更让很多不懂技术的朋友发憷了,真不知道怎么跟程序猿说清楚自己的想法。 别急,今天这篇文章,领航猿会用自己平时使用的沟通模板和话术,手把手教不懂技术的你,怎么写出一份开发看了都说绝的网站需求文档!

图片来源:领航猿公众号
图:我们的外包开发非常认可我们的沟通内容和效率。
另外需要说明的是,因为大部分B2B独立站都是用wordpress建的,我们在本文中会以wordpress为例。
以下,enjoy!
无论你的网站是新建还是重建,在需求文档的开头,你需要简单明确的描述建站目的,让开发知道:
● 他将要开始做一个什么样的项
目?
● 客户对这个网站的期望值是怎
样的?最关心的问题是什么?
这样可以保证你和开发从一开始就处于同一频道,奔着同一个目的努力。
有人可能会问:建站嘛,目的不就是建一个网站,好像没什么好说的呀。
如果你是新建网站,你可以说明下你对这个站的总体期望,比如你最看重网站的哪些方面:
-- Aim of Site Building
!!! First: Good site speed & have a good performance on (pc & mobile)
Second: achieve all the design effect provided by web designer
Third: make the website easy to edit for normal people
如果你是重建网站,你可以说明为什么你要重建这个站,让开发知道你经历了什么,以及重建站时最需要避免哪方面的问题。
Why to rebuild this site:
Due to the poor quality of the theme code, the conflict between different wp builders and too many wp plugins, the site loading speed is severely affected.
What's worse is, every time we make some changes to the site style/function, a lot of display issues occur and we need to spend a lot of time reviewing the whole site to find out the bugs. It's just somewhat complicated to maintain this site currently, so we made a hard decision to rebuild it with the new theme.
接下来,你需要把开发在建站中可能要用到的账号和信息一次性给到开发。
如果你不提前准备好,那你跟开发由于时差问题,可能会因为账号确认问题耽误很多时间,从而延误整个建站进度。
那我们应该提供哪些信息呢?包括但不限于:
● 域名名称
● 域名注册商账号密码
● 网站空间商账号密码
● 需要的网站插件
● 开发在建站过程中注册任何账
号时使用的邮箱账号(比如wp
后台主账号)
● 需求方对接人联系信息
领航猿自己是这么写的(红字部分需要替换成你自己的信息):
Acccount Info You May Need During Site Building
1.domain:xxx.com
2.where I bought the domain:godaddy.com
account:?? pw:??
3.where I host the website: siteground.com
Account: ?? pw:??
4.some must-have wordpress plugins:
rankmath
woocommerce
...
5.During our site building, if u create any new account, such as wp admin access, google analytics, google search console, etc., pls sign up with email address provided below:
account: ??@gmail.com
If u need any verification code from this email, let me know. After u create any new account, pls send me the account info.
6.Your direct contact person: Jeff Whatsapp account: ??
对于开发来说,有设计稿的那几个页面,他可以照着设计稿做。 但对于需要全站统一使用的格式,开发是完全不清楚的。 总不能让开发根据已有设计稿去猜我们的统一格式要求吧?因为通常来说,开发的逻辑都很好,但审美常常是非常销魂、一言难尽。。。。。 所以,全站的格式规范不仅仅网站视觉设计师需要,网站开发也是需要的,包括但不限于:
● 网站logo
● 网站主题色
● 网站字体
● 网站h1,h2...等标题内容
● 网站页边距
● 网站链接结构
领航猿自己是这么写的:
Overall Requirement for Whole Site 1.website logo: ?? site icon: ?? 2.Brand color: #b70100 3.Font: Futura PT
4.Heading: Font size for h1, h2, ... and plain text, they should be set properly and keep consistent everywhere. 5.Page margin: Keep a proper page margin and keep it consistent for the whole site. 6.Link structure:all the url should start with: https://www.xxx.com; all the characters in url should be lowercase; auto-connect phrase with - ; all the urls should be short with only 1 level: https://www.xxx.com/xxx;
接下来,网站开发需要明确这个网站的基本外观怎么实现,也就是前端设计部分。 无论前端设计是由专业的网站视觉设计师提供、还是用主题模板来做,都需要跟开发说明。 如果由专业网站设计师提供:
All the front end effect is provided by our web designer, pls check in detail on below files: https://drive.google.com/file/d/xxx/view?usp=sharing Pls achieve the page style and the interactive effect according to the design.
如果用主题模板来实现:
theme preview: https://demo.xxx.com/ theme download: https://themeforest.net/xxx Account: ?? pw: ??
后端开发最重要的就是wp编辑器的选择了。 选用什么编辑器,不仅决定了你的代码质量,网站加载速度,也决定了你自己编辑内容上传内容的难易程度。 此外,一个网站最好只使用一个编辑器来完成所有工作,多个编辑器混用会影响网站速度。 那众多编辑器种,我们到底选哪个呢? 我个人最推荐的编辑器是wordpress自带的guternburg,原因是:
● 功能简洁不臃肿
● 足够开发做出符合设计要求的
页面
● 不懂代码的运营人员也能很方
便的编辑修改和上传内容
● 作为wordpress自家的编辑
器,几乎可以保证这个编辑器
永远不会过时。
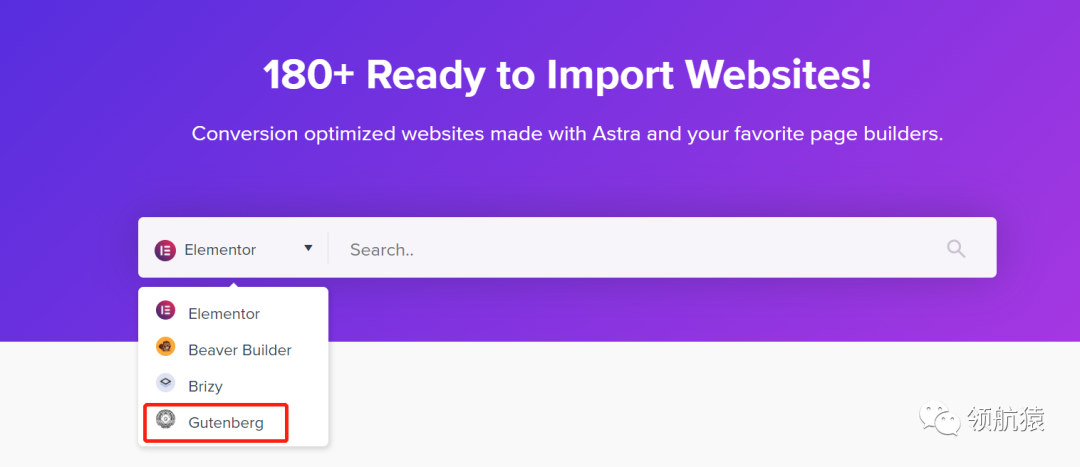
当然,如果你要使用这个编辑器,那网站设计最好是由专业设计师提供,然后由开发手动实现。 如果你要用主题模板其实也可以,选主题模板的时候最好选这些用guternburg做的主题。

图片来源:领航猿公众号
很多人推荐用elementor,但就这几年的体验来说,我个人更喜欢guternburg。尤其是页面内容较多的时候,elementor经常卡住。不刷新吧,只能干等奇迹的出现;刷新吧,又很可能会丢失自己刚刚上传的内容。反正用起来不如guternburg顺畅。 此外,wordpress有一个插件叫ACF。利用这个插件,开发可以在任何不可编辑的页面,比如产品列表页,博客列表页等等,额外添加编辑区域。搭配guternburg一起使用真的很绝。
大部分时候,网站设计图只能阐述页面的视觉效果,就是这个网站看起来是怎么样的。 但实际上,这个网站需要使用的功能,以及一些没有在设计稿中体现的细节,我们还需要进一步给开发说明。 领航猿自己是这么写的:
header:pls always stick to the top
breadcrumb: pls have it on each page H1 heading: each page should have a default H1 heading, make the page title as h1 heading. sitemap: generate sitemap automatically once we have changes on website (rankmath is suggested to use) back to top icon:each page should have a back to top icon in brand color chat function:each page has a chat widget for clients to send inquiry conveniently (tawk.to offline mode is suggested to use) translation function: the site needs to be translated into: french, spanish, russian, ....etc. (gtranslate is suggested to use) inquiry: all the inquiries, including the chat widget msg, contact form, cart inquiry, should be automatically forwarded to our sales team email address: sales@xxx.com price:this is a b2b website, dont display price section at anywhere. image alt text:automatically generate alt text according to the image title image optimization: pls suggest a wordpress plugin to optimize all the images on website. ssl certificate: pls install a free and lifetime ssl for our wbeiste ga code: pls insert our ga code to website: UA-xxx-1 wp plugin update issue: no matter which plugin gets updated, the site style & appearance should not be affected. So to be careful when u install any plugin. website auto-backup: pls open the auto-backup function for whole website in case any accident site safety: pls keep our website free of some basic safety issues (cloudflare free version is suggested) site speed: should pass google pagespeed insight test obile friendly: should pass google mobile friendly test....
总之,把你所有能提前想到的功能和要求写下来。 写不全也没关系,网站做好之后,你自己还会整体再看一遍。 有了具体的网站参考,你大概也知道哪些功能要增加、要删减。
如果你是新建网站,以上这些就够了。 如果你是重建网站,那还会涉及到原网站内容同步和链接的处理。 领航猿自己是这么写的:
Data to sync: We will need to sync or import the below data from the old site. Must-have data
Product Categories & Product Data product catgories: https://www.xxx.com/wp-admin/edit-tags.php?taxonomy=product_cat&post_type=product product data: https://www.xxx.com/wp-admin/edit.php?post_type=product
Blog Categories and Blog Data blog categories:https://www.xxx.com/wp-admin/edit-tags.php?taxonomy=category blog data: https://www.xxx.com/wp-admin/edit.php
Meta Seo Datahttps://www.xxx.com/wp-admin/admin.php?page=wpseo_tools&tool=import-export#top#keywords-export
Better-to-have data (Not a must, we need to evaluate the time and make the decision.)
Independent Pageshttps://www.xxx.com/about/ https://www.xxx.com/contact/ ...
History Order Datahttps://www.xxx.com/wp-admin/edit.php?post_type=shop_order
History Contact Data https://www.xxx.com/wp-admin/admin....
Comment Data https://www.xxx.com/wp-admin/edit-comments.php
Redirection Datahttps://www.xxx.com/wp-admin/admin.php?page=wpseo_redirects https://www.xxx.com/wp-admin/tools.php?page=redirection.php
除了内容的同步外,如果你想继承原有的排名,那原网站的链接千万不要改动,否则会影响SEO效果。
Dont change url
DON'T change any links for existing content. Pls keep them the same url. All our url should start with https://www…
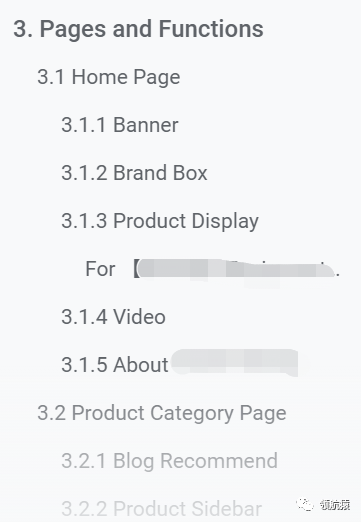
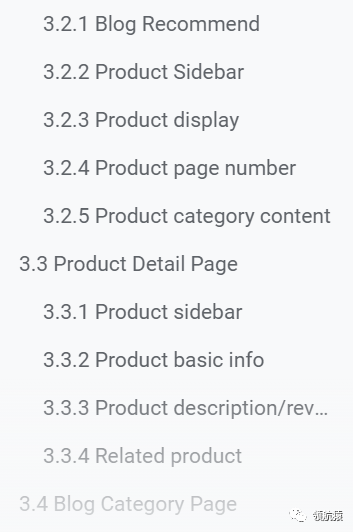
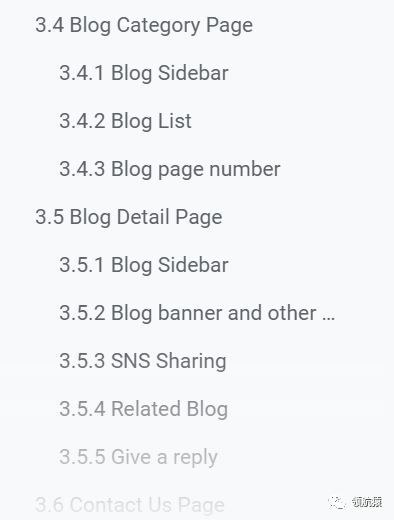
主题模板建站意味着,所有的网站页面框架和网站视觉相关的部分,都是由现成的模板实现的。 可以说,找一个好的主题模板,建站工作就完成了70%。 主题模板建站可以保证一定审美的前提下,省钱省时间。 我做独立站最开始的时候,就是用模板建站的。 第一次建站的时候啥都不懂,想着有一个模板参照,然后在这个基础上改一改不就行了嘛? 听起来比新建一个站简单多了。 于是,我去主题森林(https://themeforest.net/)里选了一个看上去不错的模板,然后开始挨个写修改点。 加上各种截图,写了整整30多页。 给你看看这个文档的目录:




图片来源:领航猿公众号
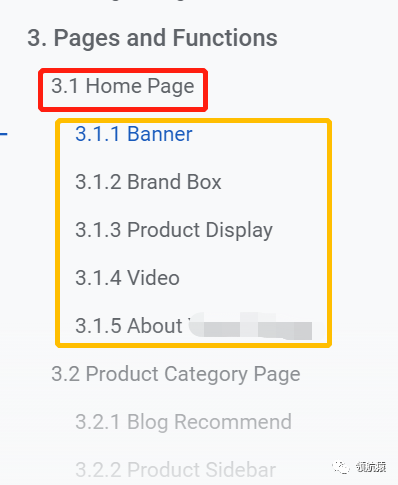
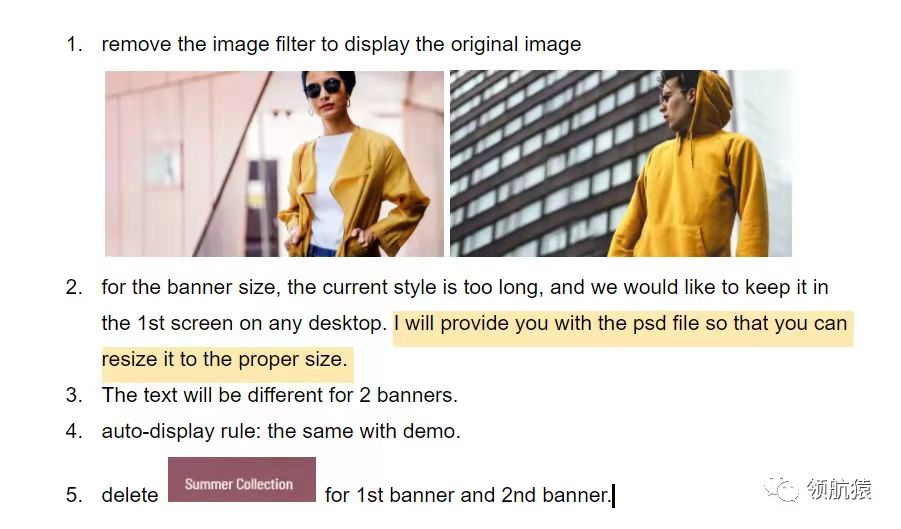
我几乎把模板的每个部分都改了一遍。 结果就是,时间没节省,钱也花了不少。 至于网站视觉效果,我只能说模板还不错,但被我改的面目全非了。 打那之后,我就一直坚持自己做网站框架规划,找专业设计师来做网站设计,然后再让开发实现。 对于一份模板的修改点,如果你有想法,你可以像我一样写30多页不带停的。 如果你是第一次建站,可能完全不知道怎么写修改需求。 但其实很简单: 1.每个页面每个区块都单独列出来,如
果有任何修改需求,用截图加文字的
方式写出来。


图片来源:领航猿公众号
2.没有修改需求的区块,写keep this
part without any changes; 3.想要删除的区块,写delete this part
from this page; 4.想要新增的区块,写add a 【xxx】
section,并结合截图和文字来表述
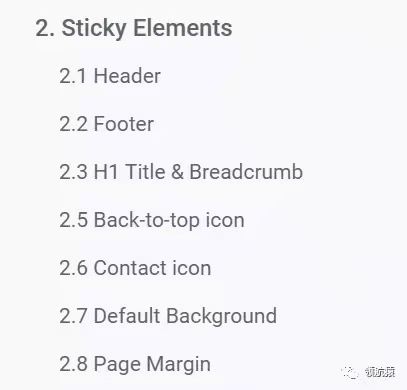
你的需求点; 5.对于一些固定元素,也就是每个页面
都有的元素,比如header,
footer 等等, 你可以在
相关页面的里写进去,也可以像
我一样单独列为一部分。

图片来源:领航猿公众号
这样一份开发需求文档,不仅仅是让开发了解你的建站需求,更重要的是,你自己也在这个过程中,对自己的需求逐渐明朗,逐渐清晰。 记住:如果你自己都说不清楚想要什么,那开发永远不可能做出让你满意的网站。 至于下一步,怎么筛选合适的开发,
【独立站圣经 - 如何用upwork搞定建站外包】这篇文章应该能给你答案。 好了,以上就是这篇文章的所有内容。 关于怎么写需求文档,你还有什么疑问或者心得吗? 如果有,欢迎在评论区留言!
最后,感谢你的阅读!
【征求对《独立站圣经》的意见】
我们希望写出满足大家需要、真正对大家有帮助的一套外贸独立站从0到1的内容。但我们自身能力有限,想法也难免局限,所以很需要大家给一些意见和帮助,比如你觉得哪部分写的不对、写的不好、缺了什么、是否不够简明易懂、形式上有没有需要改进的,等等等等,都非常欢迎留言告诉我们。
如果你的意见被采纳,我们会有小礼物赠送,也许是一次1对1的对谈、也许是一次网站诊断。
非常感谢你的帮助!让我们一起做得更好!
(来源:领航猿)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。
