

还记得我最早学亚马逊运营的基础课,那时候课程讲师只会告诉我们产品上传的地方带?号的地方必填,其他的地方可以不用填,所以现在80%以上的卖家,对于产品上传的后台每个选项都没点进去看过。对于必填项都没优化到极致,更别说那些可填可不填到地方了。
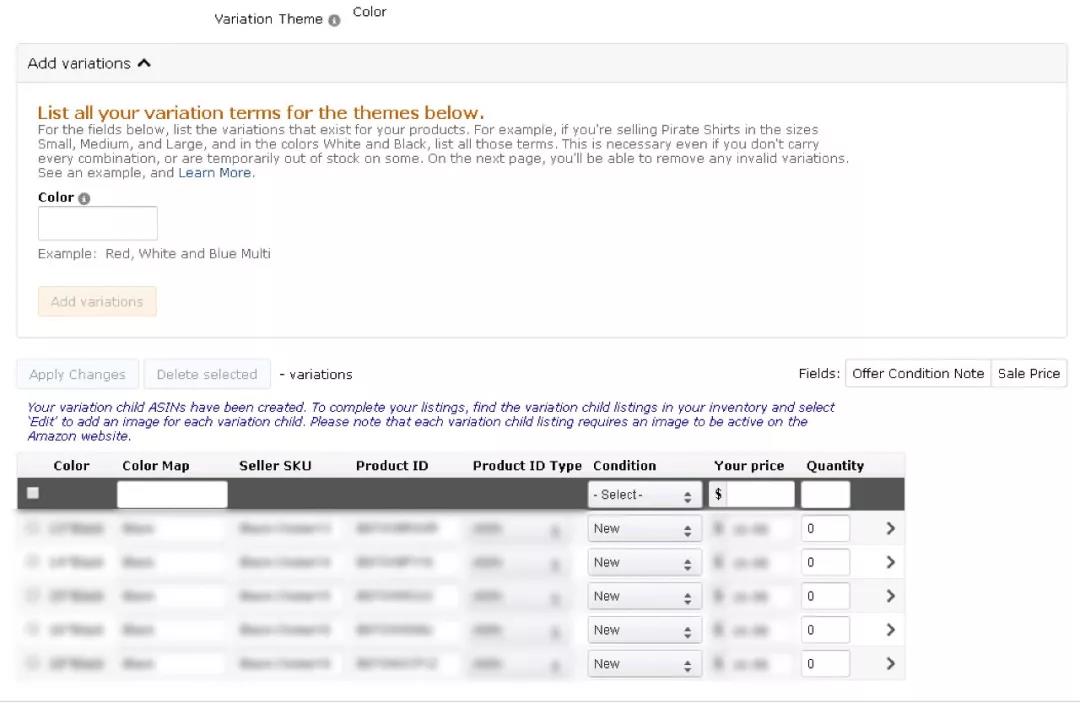
我对每个属性进行研究,发现我的竞品都用style属性(用文字描述SKU),只有很少数卖家用color属性,color属性有什么好处?其实就是让客户在选择SKU的时候看图选择产品,更加的直观容易理解和选择,而不是冷冰冰的文字需要让客户在大脑里转译一遍,毕竟人的大脑擅长的就是看图看视频,不然亚马逊的视频和A+为什么会这么重要,其实有价值的地方不止如此,继续往下看!

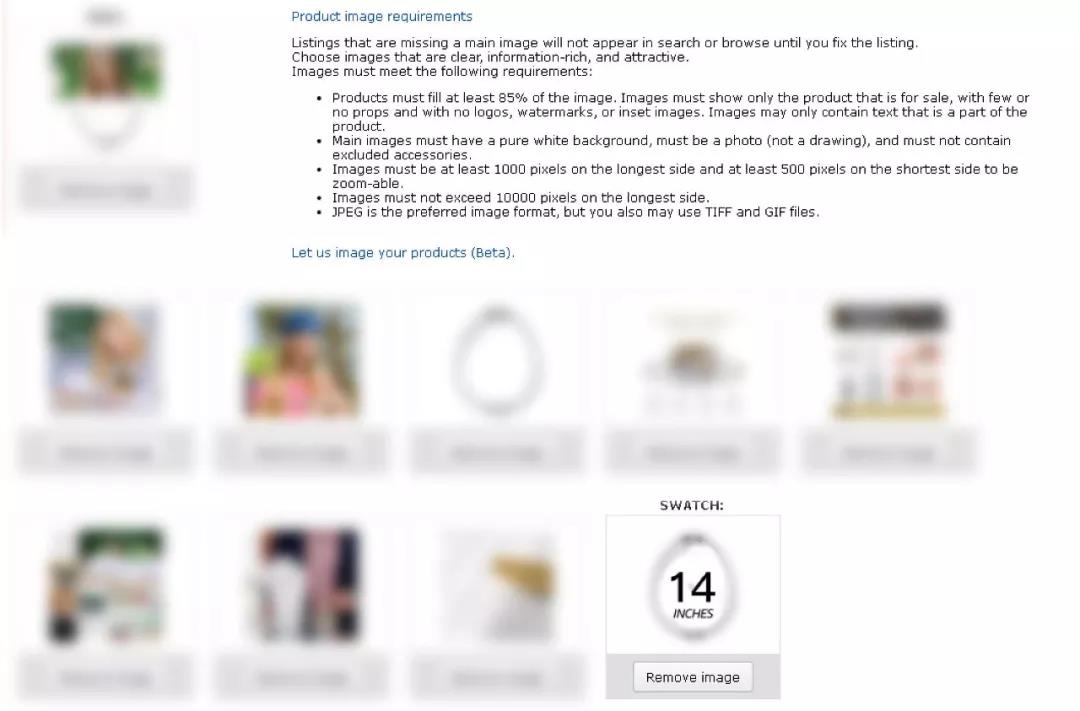
用这个变体属性真正有价值的地方在于“SWATCH”这个地方,这个地方我花了半天的时间才弄明白,相信我,在这些具体细节的问题上你们是百度不到的,因为我早就试过了。亚马逊的卖家支持也看了很久,还是很难理解,毕竟官方名词解释比较的假大空的概念。简单来说就是可以上传你产品的面料图,比如你面料是什么花纹的,什么颜色的,都可以通过这个面料图来体现你的材质。
color属性也可以和另外一个属性进行组合使用,比如size组合使用,就可以作为衣服的变体属性,客户先选择款式或者颜色,然后再选择尺码。

那这个地方还有什么价值呢?也许有的卖家就会开始喜欢我这样不断深挖的精神了,如果我们抱着刨根问底的态度就一定可以做好亚马逊了。
如果我们做的不是衣服,其实也可以用这个功能来帮助我们更好的展示产品,比如我上面的样图,我不同尺寸的产品看起来都是一样的,那客户在选择的时候看起来都一样就会不知道选哪个,所以这个时候我们就可以在样图上加一个size的尺寸说明,这个尺寸的文字也不是随便加的,因为在PC上这个图看起来是很小的,所以文字要尽量的少,文字要够大才能看见,我们还要注意在APP和H5端的展示效果,亚马逊其实为手机端做了更好的优化,因为这个SKU图在手机端展示的更大更清晰,所以这个图片的优化细节就非常有必要了。(来源:Astore设计网)
以上内容属作者个人观点,不代表雨果网立场!本文经原作者授权转载,禁止二次转载!