

不仅在中国,在国外也是非常多用户喜欢手机购物,越来越多用户通过手机app获得了更好的用户体验,还有很多通过手机浏览器来购物,这也是亚马逊移动购物比例在不断提升的一个原因。
亚马逊平台上大多数卖家都把PC端的引流和优化作为重点,然而就在你用心调整关键词、编辑listing时,亚马逊的全美移动端流量占比悄然升高。
随着手机的不断更新换代,手机购物便利方面已经远远超过了电脑购物,加上人们生活节奏的加快,人们空闲时间越来越碎片化,导致消费者购物时间也随之碎片化,进一步促进了购物方式移动化。亚马逊产品页面也做了一些自适应,这是国外的主流趋势。如果你能更多的考虑到移动购物体验,也是一个不错的加分项。
早前,有卖家发现了亚马逊未来的增长板块会在移动端这个趋势,为了更好的进行页面优化,他找出了电脑端和移动端的各项差别:

一、产品显示在移动端与PC端的有什么区别?
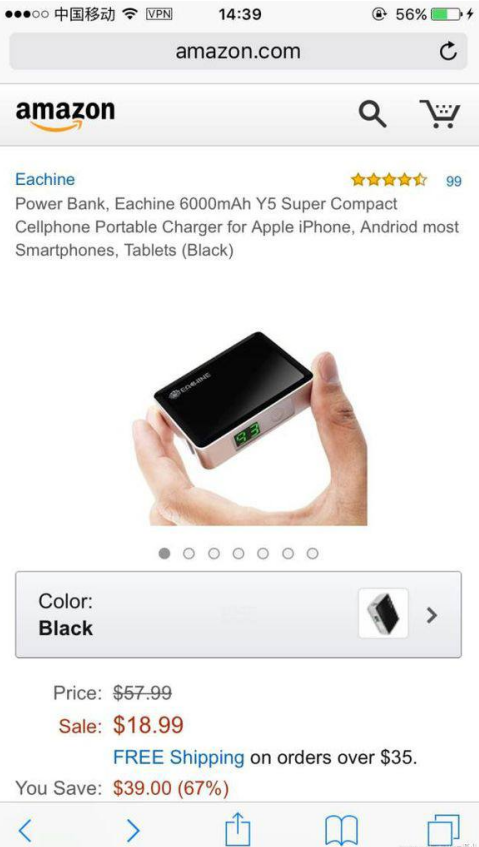
1、亚马逊手机端显示的产品标题更加简短,大约只有PC端的一半。
2、手机端图片只显示7张,而PC端点击图片以后仍然可以往后翻,大概有7+张图。
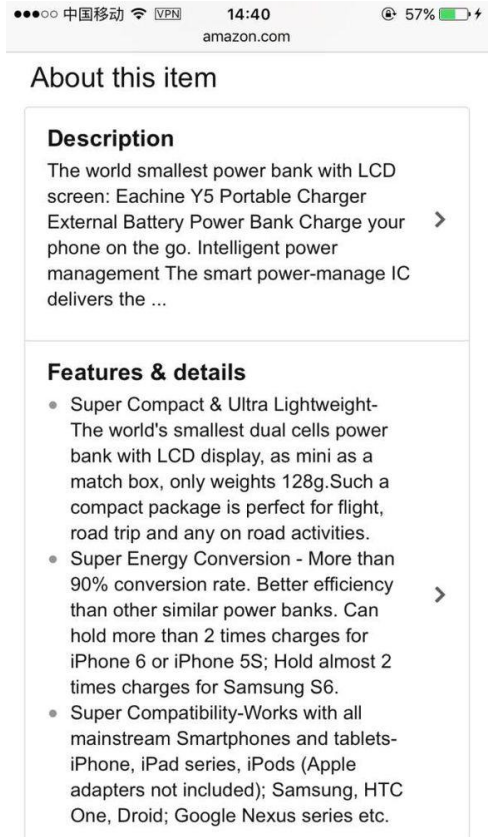
3、手机端描述和Bullet Point被合并在一栏,而且是描述在前,五点在后,所以描述的重要性更大一些。
4、Features(后台的Bullet Points)不点击进去的话只显示前三条,所以重要的特征最好在前三条表达清楚。
5、亚马逊手机端采用下滑浏览而不是翻页浏览。
6、在移动端,买家只能看到Top Reviews的评论,除非他主动去点击查看更多评价。
7、有品牌旗舰店的产品,移动端会在标题上面显示品牌,且可以直接点击进入,PC端并没有。


从图中可以看出,产品的listing包括description和features&details,两个板块的内容是不同的,卖家们可以在description板块中描述品牌或者产品故事会更有吸引力,而features&details板块应该利用粗体某些单词、短语或者句子来突出产品要点,分段展现,每段开头的首字母应大写,这样能向买家更清晰的展示你的产品。
二、用户体验在PC端和移动端有什么不同?
1、弱化logo展示。第一个明显的差别就是移动端的logo更小、边距更窄、向左对齐。这些改变能节约移动端宝贵的空间。
2、内嵌标题文本。PC端的标题文本(如“姓名、密码、邮箱” )在输入框的顶部;但是在移动端,亚马逊在移动端上设计了两个交互细节:第一,光标定位后不会清除框内标题(输入内容才会);第二,清空字段会重新显示标题。
3、没有光标定位。在PC端,当用户打开注册页面后,光标会自动定位到第一个输入框,吸引用户注意力,引导用户输入信息。但是在移动端却没有光标定位。我估计亚马逊是故意这样设计的,这样可以方便用户浏览页面更多的内容,而不是一来就看到占半边屏幕的虚拟键盘。
4、邮箱和电话注册。在PC端,用户只能使用邮箱注册。而在移动端,用户可以选择用邮箱或者电话号码注册。
5、没有确认密码字段。减少输入框的数量能有效提升转化率。也许对亚马逊这种面向回头客的网站来说,PC端的重复字段问题不大。相反,在亚马逊的移动端并没有再次确认密码的输入框。
6、动态按钮。PC端的按钮是固定的、 结果导向的「 创建你的亚马逊账号 」按钮,然而,移动端的按钮是「 下一步 」按钮,它会基于用户下一步是输入手机号还是邮箱做动态变化。
7、减少分散注意力的术语和条件。pc端和移动端都有相应的法律条款和使用条件。在移动端上,亚马逊去掉了重复的、需要跳转到新页面的条款和条件,因为跳转新页面可能会分散用户注册时的注意力。
8、折叠登录选项。有意思的是,移动端在「 注册 」和「登录 」间做了个折叠的交互(默认折叠「登录 」选项,点击「登录 」后,注册界面变成登录界面),这样用户不用跳转新页面。在PC端,用户从注册到登录需要跳转到一个新的页面。这个微小的调整比直接点击返回键更好吗?
9、报错摘要。PC端报错提示出现在每个相关的选项下边。而在移动端,报错提示显示在顶部,具体出错信息一项一项列在下边。这样做的优点是:将所有错误信息一次性完整地呈现给用户(避免用户纠正了这个错误、待会又遇到另一个错误)。
10、密码要求。PC端,设置密码的要求一直都显示在输入框下边。但在移动端,密码的要求只在光标定位的时候才显示——为了节省空间(同时为了突出下方的跳转按钮)。
11、动态文本。这里我们就可以发现,跳转按钮的文本根据用户输入的邮箱自动改变了(相对于电话号码)。
三、怎样在移动端争取流量,优化移动端产品呢?
1、优化标题
从上面提到的pc端和移动端的差异中可以看到,鉴于移动端客户体验问题,移动端的标题展示建议标题优化80个字符以内。因此,标题至关重要。然而标题的空间只有那么大,字数太多会导致内容被截断,如果你的品牌很知名,那么可以把品牌也放在前面,如果你的品牌毫无名气,那么不建议在开头放品牌名;还可以将产品的关键字放在标题的最前面。关于关键词在title中的使用还需卖家们细细斟酌,不能太多也不能太少,核心关键词一定要放在前80字符以内。
2、图片方面抓住消费者眼球
移动端没有pc端鼠标放大的功能,因此卖家的产品图应该尽可能的清晰、有创意,突出产品特点,图片上的字体在不影响美观的情况下尽可能的使用深色或者强对比度,并加大、加粗,让消费者一目了然。
3、Listing页面尽可能的完整
在编辑产品页面的时候,listing应该尽可能的完整,手机端描述先展示,五点后展示,同样A+页面对于手机端而言,更能提高产品转化率。因为这部分会告诉消费者他们的需求能不能被满足,但避免长篇大论,毕竟现在大家上网买个东西都是忙里偷闲不容易,所以不管是description或者features&details最好将关键信息筛选,方便消费者查阅。
4、价格
根据市场制定合理的价格,可参考同行竞品,最好保证能持续获得购物车,销量更有保证。
随着“低头族”越来越多,手机购物俨然已经成为更重要的趋势,所以卖家在运营计划中这一点必须重视起来。考虑到手机端的分辨率和页面布局均是自适应,卖家必须在页面优化上多下功夫,图片必须平衡好尺寸、清晰度和缓冲速度,也要将根据手机端的页面特点将产品优势、利好卖点有效地突出。在设置页面的过程中,多用几款使用率较高的、不同品牌和型号的手机进行测试,尽量做到最好的页面布局,提高来访流量的转化率。
(来源:海象跨境)
以上内容属作者个人观点,不代表雨果跨境立场!本文经原作者授权转载,转载需经原作者授权同意。(来源:Jackson跨境智多星)